
Picwell
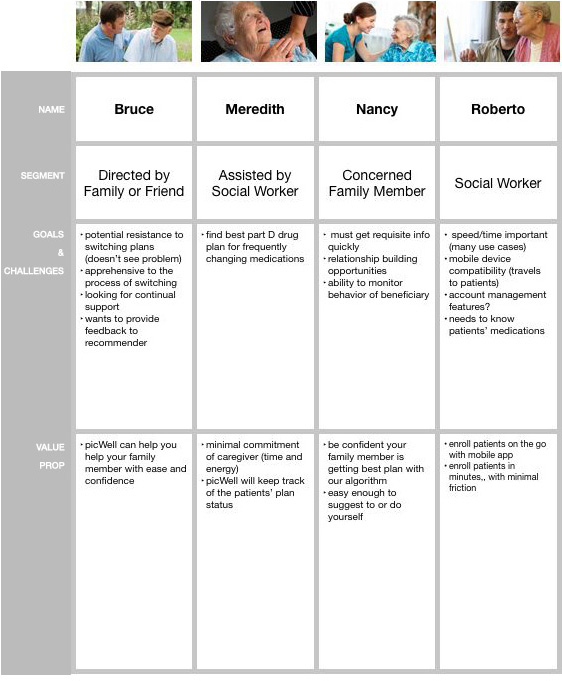
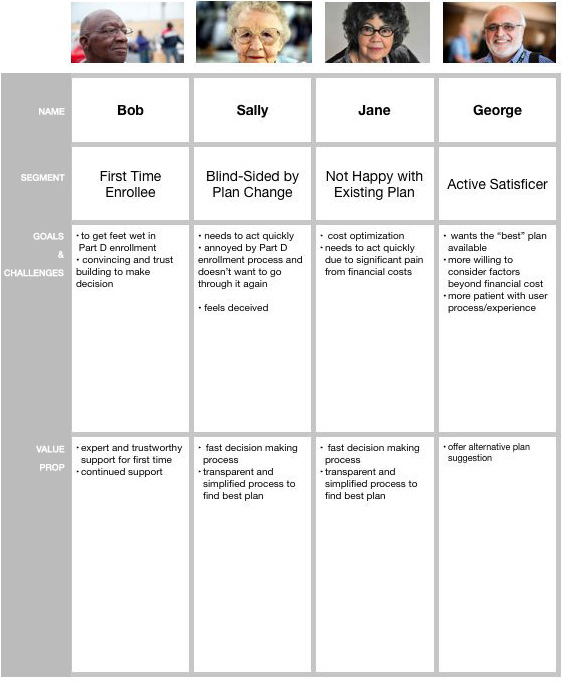
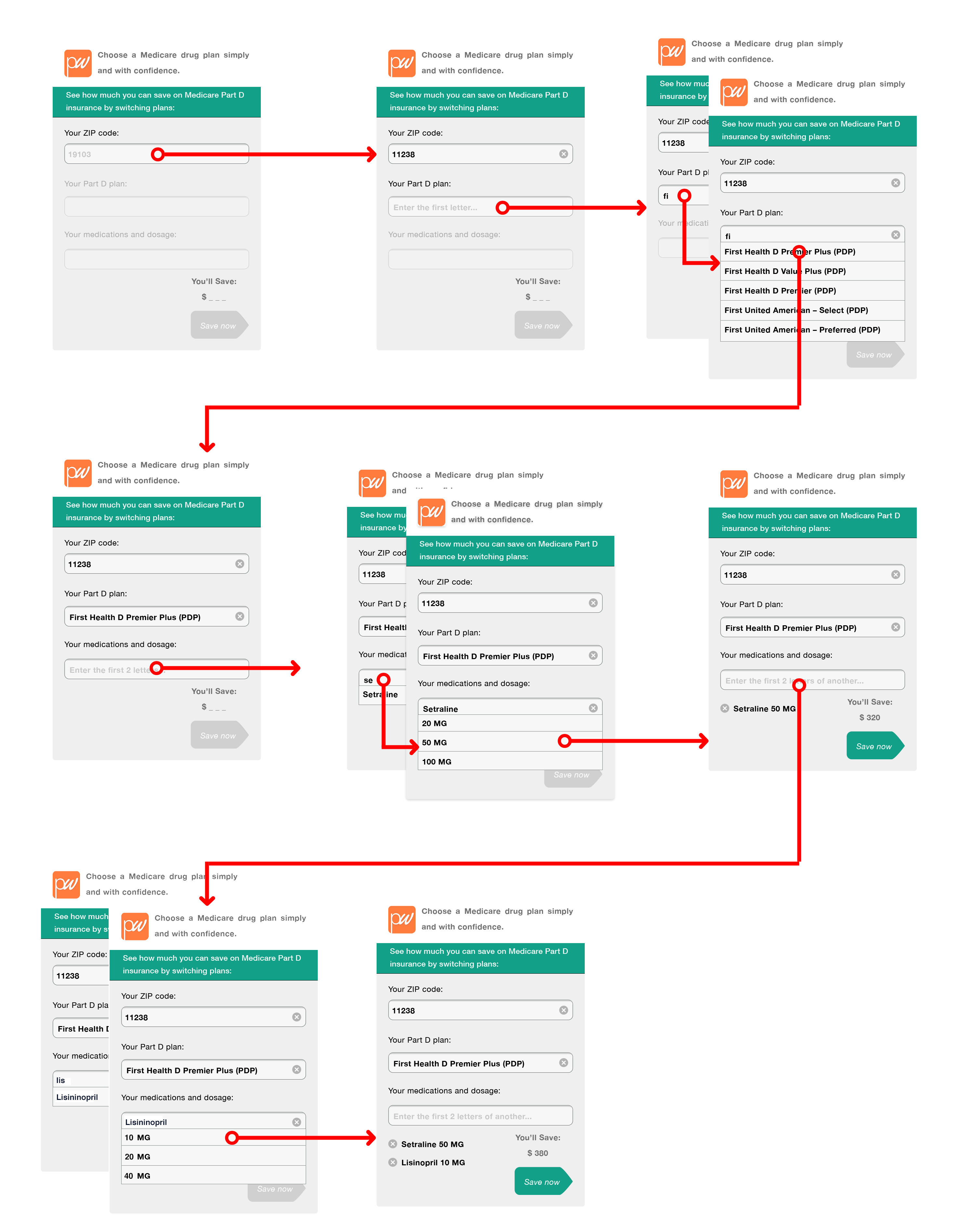
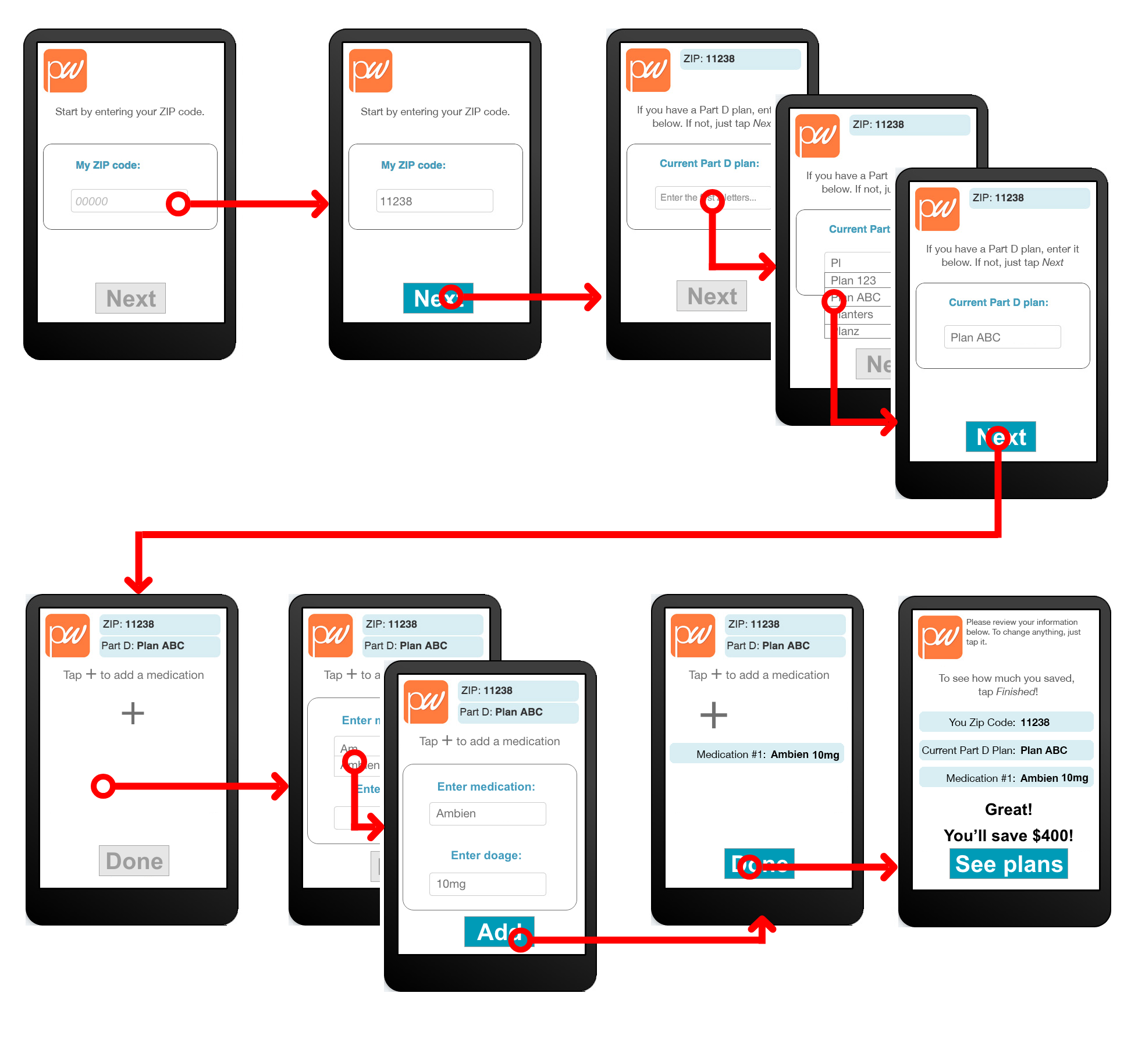
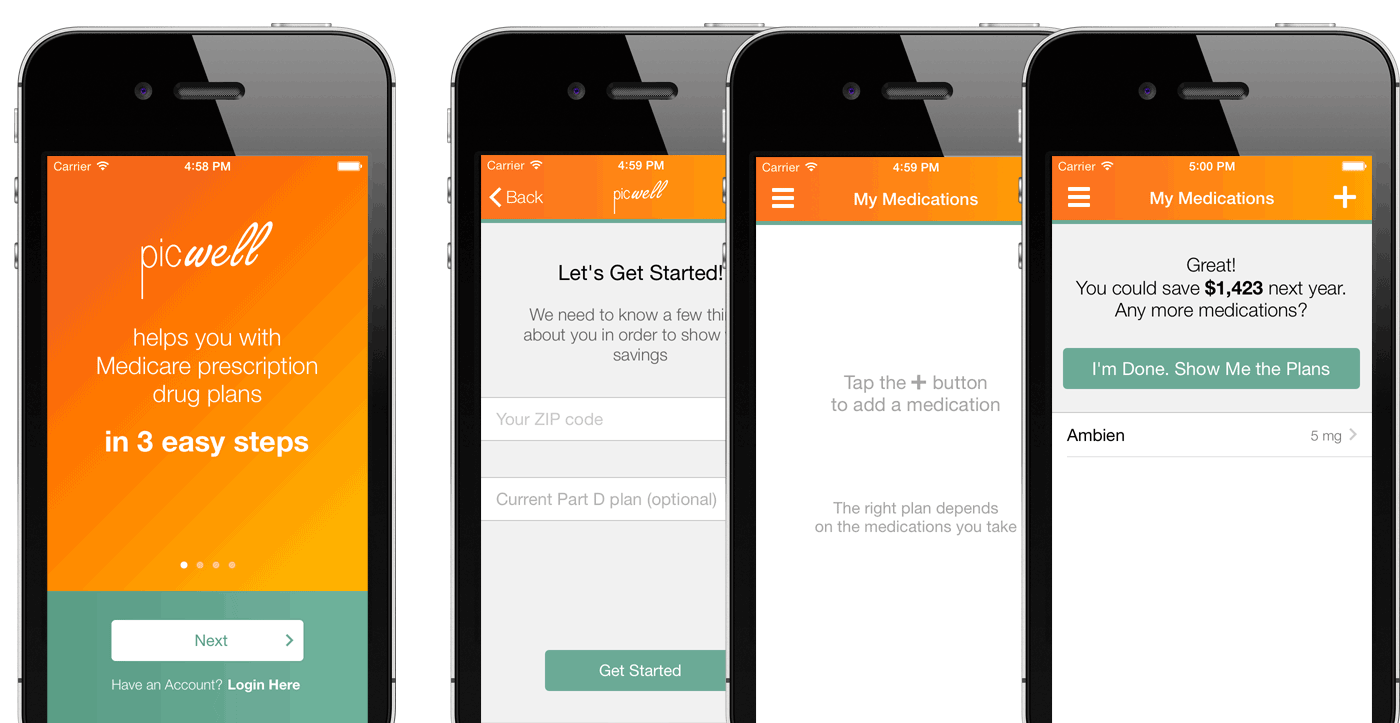
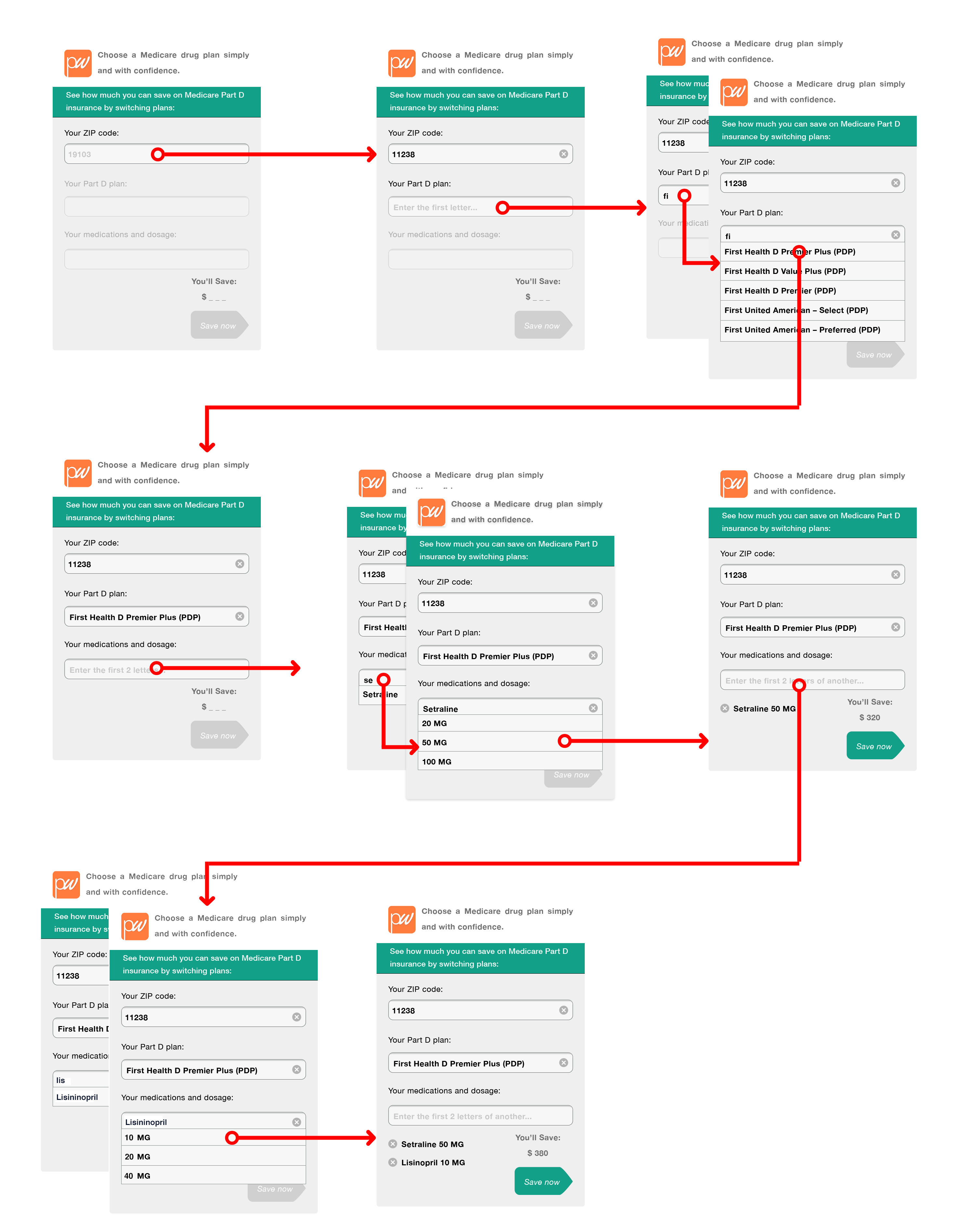
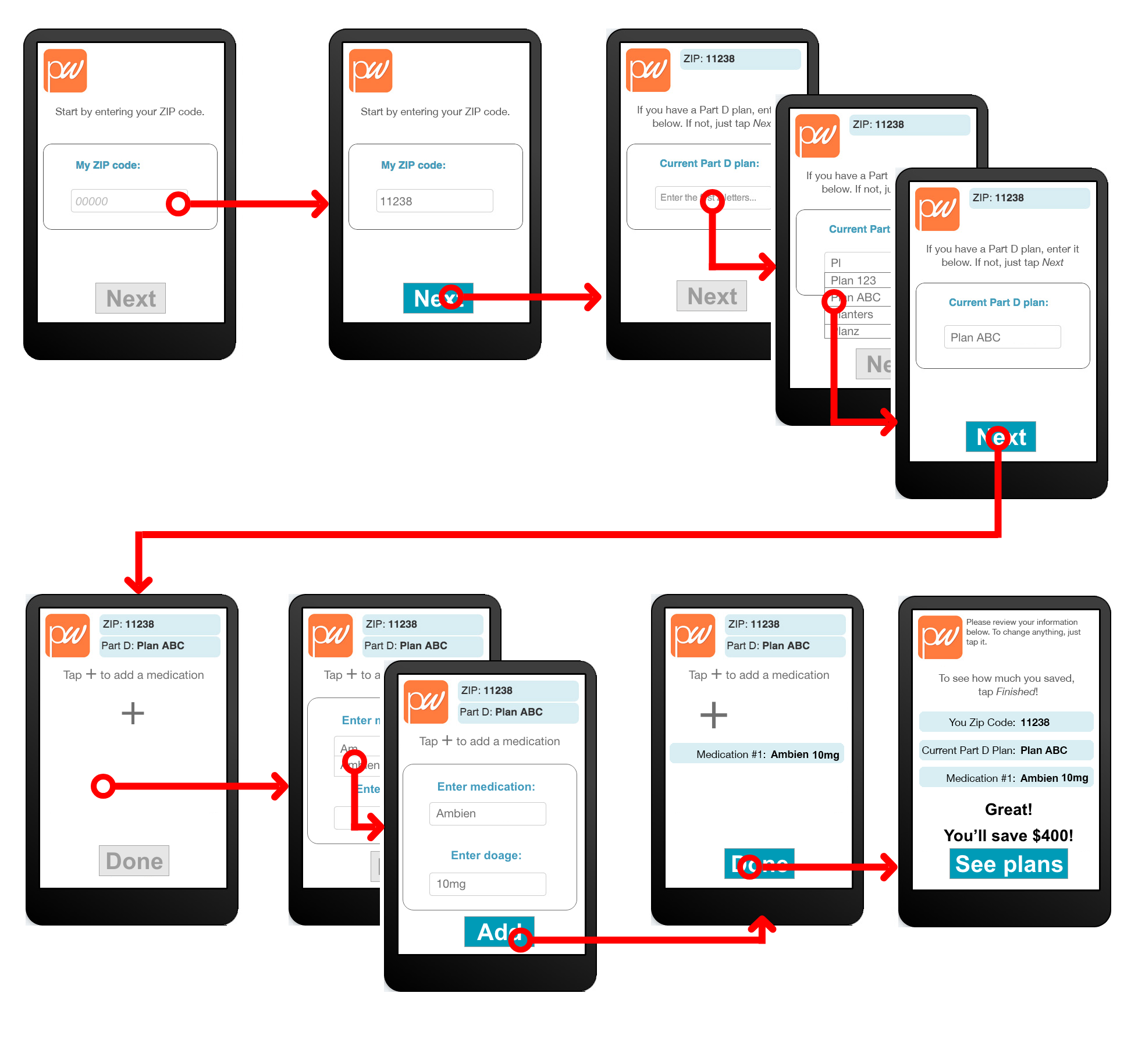
I helped the Picwell team define the user flow of their app for seniors to choose personalized Medicare Part D plans.
My Role
UX Designer
Client
Picwell
Timeline
2 weeks
Tools Used
Adobe XD, Apple Keynote, ProtoPie

I helped the Picwell team define the user flow of their app for seniors to choose personalized Medicare Part D plans.
UX Designer
Picwell
2 weeks
Adobe XD, Apple Keynote, ProtoPie
Picwell's targeted users were people on Medicare who are 65+. Beyond the prevelnce of vision difficulties, our users cognitive abilities and what their everyday interactions may come into play.
Their mental models differ greatly than what us youngins are used to and expect to see and experience when using an app.